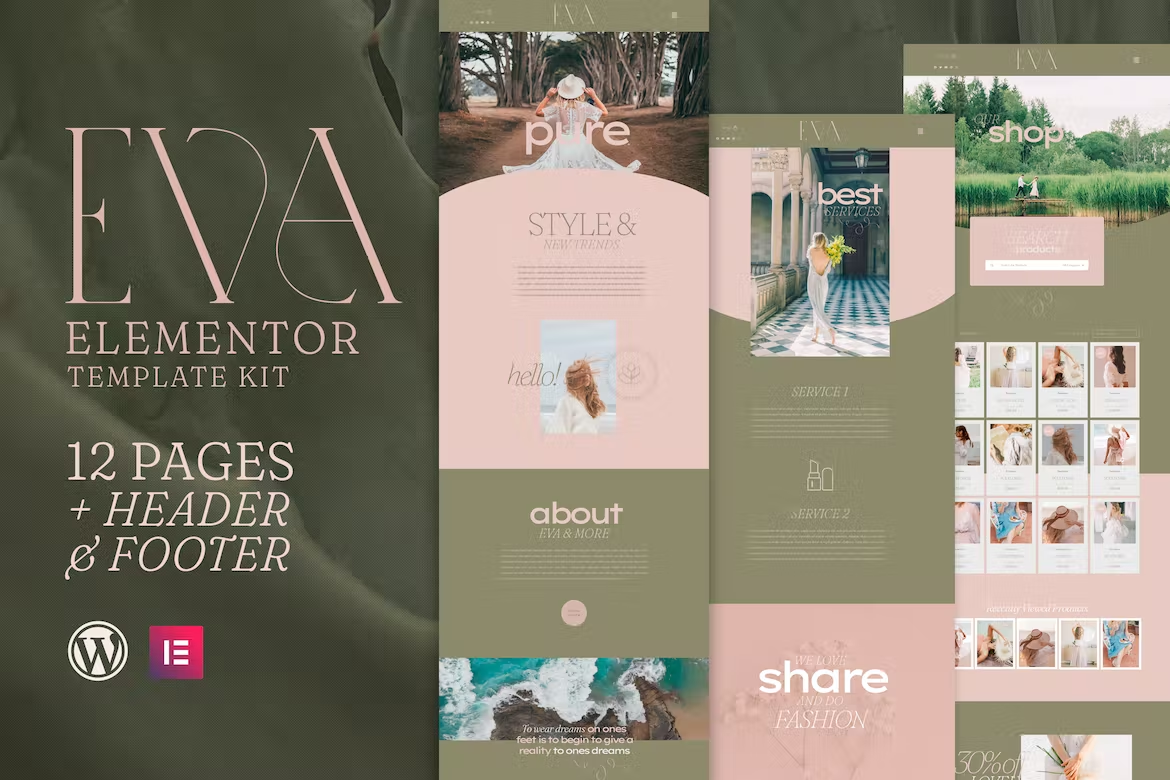
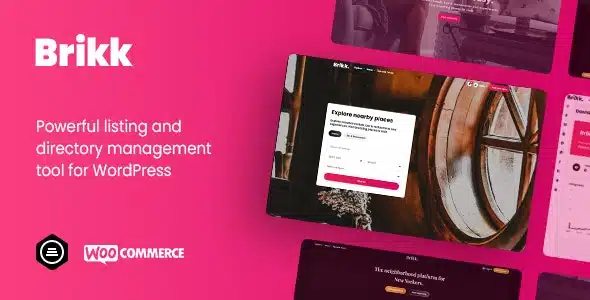
EVA Template Kits is for businesses and entrepreneurs looking for a beautiful layout that supports WooCommerce online shop. Ideal for Boutiques, Fashion Blog, Spas, Beauty Salons, Yoga Classes, Women’s Magazines, or Whatever You Want! It features beautiful typography and a clean modern layout.
Templates
- Home
- About Us
- Services
- History
- Team
- Blog
- Lookbook
- Shop
- FAQ
- Contact
- Single Product
- Single Blog
- Header Section
- Footer Section
Features
- 12 Pages + Header & Footer Included
- Clean & Modern Design
- Shop Page Included (WooCommerce Compatible)
- Single Product & Single Blog Included
- Fully Customizable
- Responsive Design
Required Plugins (Installed Automatically)
- Elementor
- Essential Addons for Elementor
- Contact Form 7
- WooCommerce
- Elementor – Header, Footer & Blocks
- Jeg Elementor Kit
- Premium Addons for Elementor
- ShopEngine
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
[Detailed Guide](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0″)
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
How to set the Shop, Single Product & Quick View Templates Make sure you have imported the Shop, Single Product, and Quick View templates so that they are in your Elementor template library. Go to ShopEngine > Builder Templates, click on Add New, in the Type field select Shop, select set default, click Edit with Elementor and insert the corresponding Shop template previously imported. For Single Product and Quick View templates, repeat the process, selecting the corresponding template in the Type field.
Images Template images are included and licensed through Creative Commons/ CC0 from Pexels. Shop content is not included and requires a few products be setup in WooCommerce first.