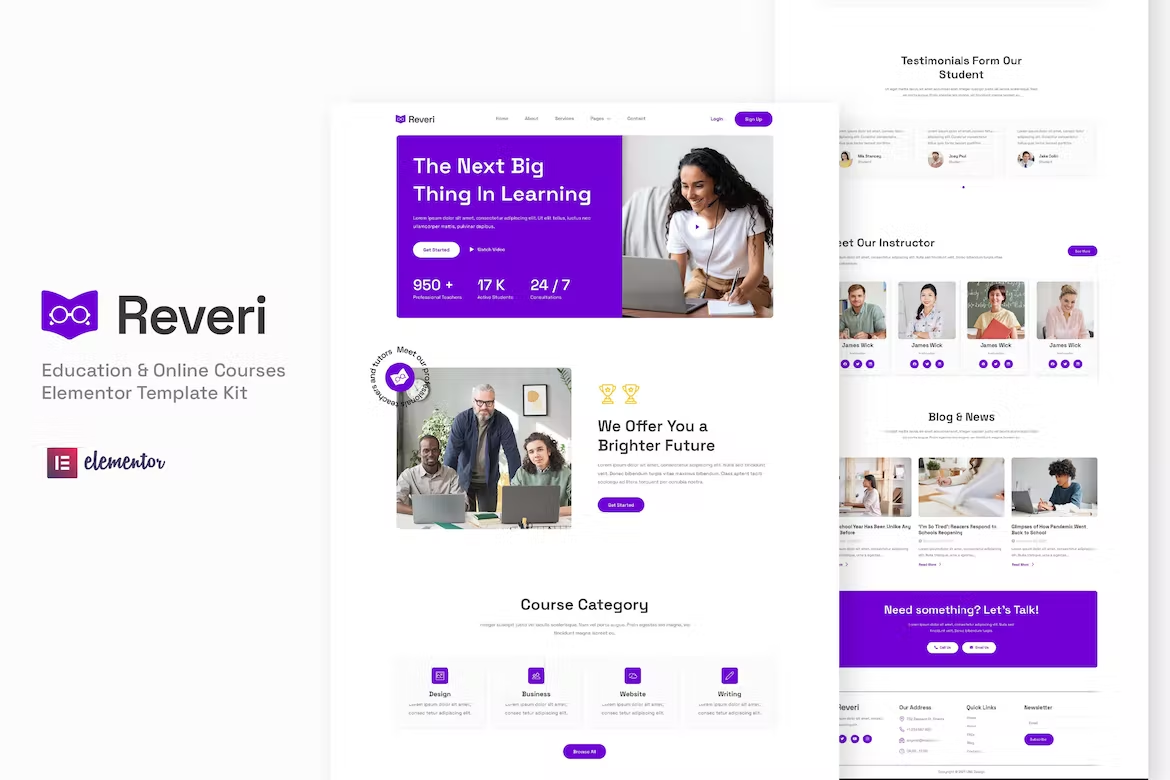
Reveri – Education & Online Courses Elementor Template Kit is suitable for Online Course Selling, eLearning, Training Center, Education Institute, Education Hub, Education center, Course Hub, Single Instructor, Courses Tutorials, Webinar or any other educational institute. Reveri has a simple, modern and clean design with a 100% responsive layout, and very easy to customize because using Elementor so you don’t need a single line of coding!\
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- No upgrades required
- Unique & Clean Design
- 10+ Ready to Use Pages
- 12+ Ready to Use Templates
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Global Theme Style
- Home
- About
- Courses
- Instructors
- Pricing
- FAQs Page
- Testimonial
- Blog
- Single Post
- Contact
- 404 Page
- Header
- Footer
Required Plugin:
- Elementor
- ElementsKit Lite
- Elementor – Header, Footer & Blocks
- Jeg Elementor Kit
- WPForms Lite
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer