Build your website faster. Create your project with live editing without single line of code.
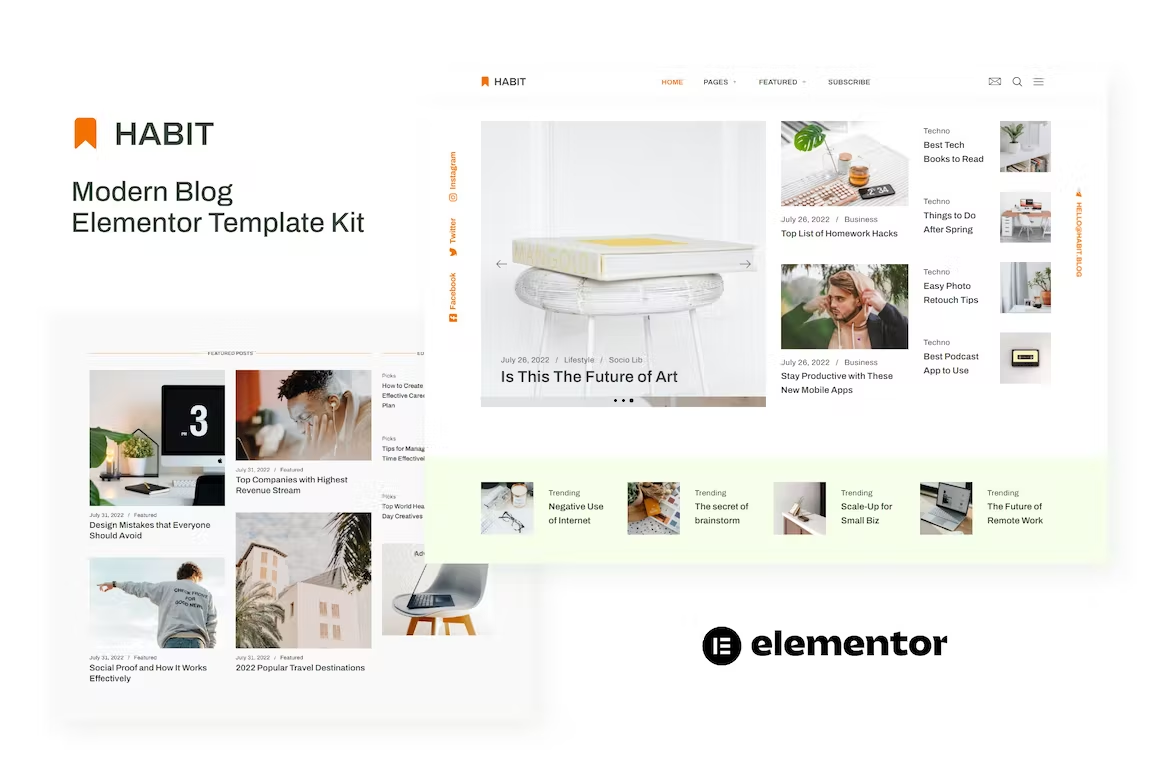
Habit is an Elementor Template Kit for quickly and easily creating modern blog using the Elementor Page Builder plugin for WordPress. Suitable for blog review, news portal, techno blog, travel blog, daily blog etc. Style your wordpress website with this creative and modern design style template kit to bring a modern feel to your blog.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- 13+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- Subscribe
- About
- Archive
- Categories
- Contact
- Gallery
- Videos
- Single Post
- Header
- Footer
- Featured Menu
- Off Canvas
- Global Style
Required Plugins (installed with kit)
- Elementor
- Qi Addons For Elementor
- WP Forms Lite
- ElementsKit Lite
- DethemeKit for Elementor
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
- Check each post element to set the Query to your blog categories
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin
- Import the header and footer template
- Go to ElementsKit Lite > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Blog Content is not included – you will need to add a few posts to WordPress before post content will appear in templates.