Build your website faster. Create your project with live editing without single line of code.
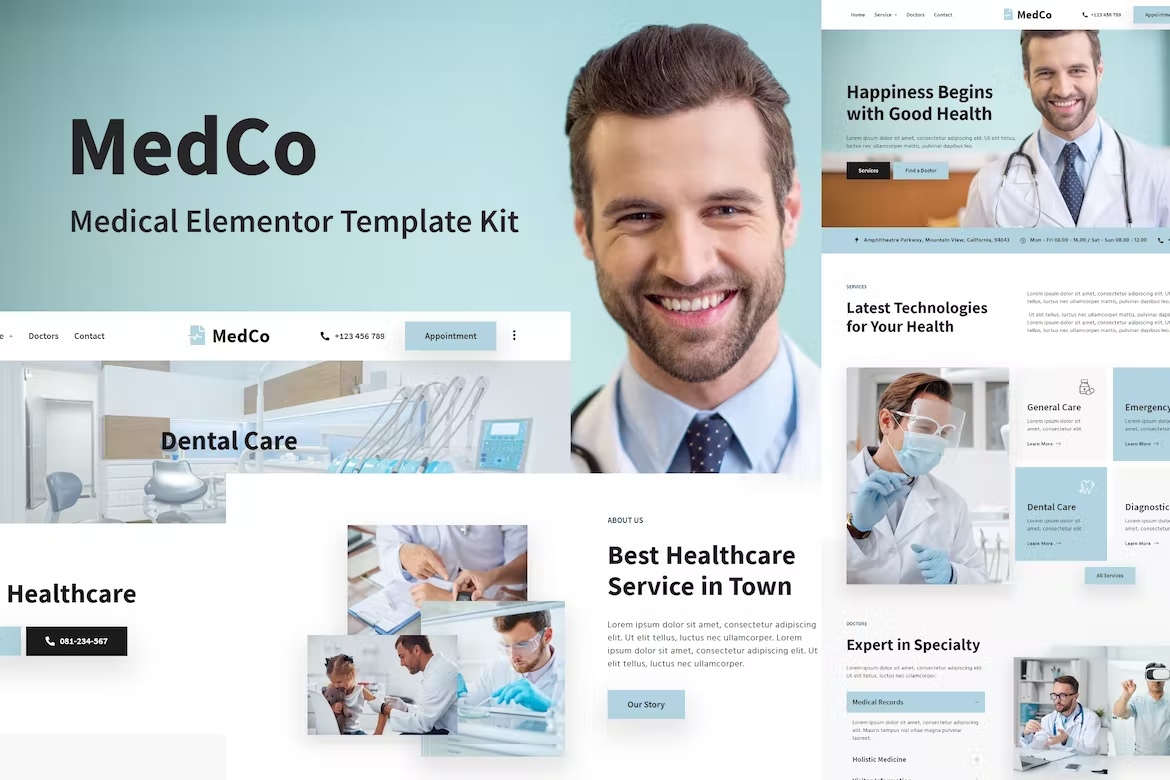
Medco is an Elementor Template Kit for quickly and easily creating Medical website using the Elementor Page Builder plugin for WordPress. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor. Suitable for hospital, health clinic, doctor, medical center, general practicioner etc.
Features:
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- Services
- Service Detail
- Doctor
- Doctor Detail
- Appointment
- Contact
- About
- News
- Single News
- Off-canvas Menu
- Header
- Footer
Required Plugins (installed with kit)
- Elementor
- Elementor Header & Footer Builder
- Qi Addons for Elementor
- ElementsKit Lite
- Detheme kit for Elementor
- WPForms Lite
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer