FEATURES HTML5 Radio Player:
- Shoutcast and Icecast Support – It supports Shoutcast and Icecast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC
- Only Radio Stream Needed – Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.
- Responsive Design – The radio player can be used in websites which are responsive.
- Mobile Compatible – It is compatible with IOS and Android operating systems.
- Sticky & Standard Versions – You can set the player to be sticky for a page or for the entire website. You can also disable sticky feature and just insert it in the content of a page or post.
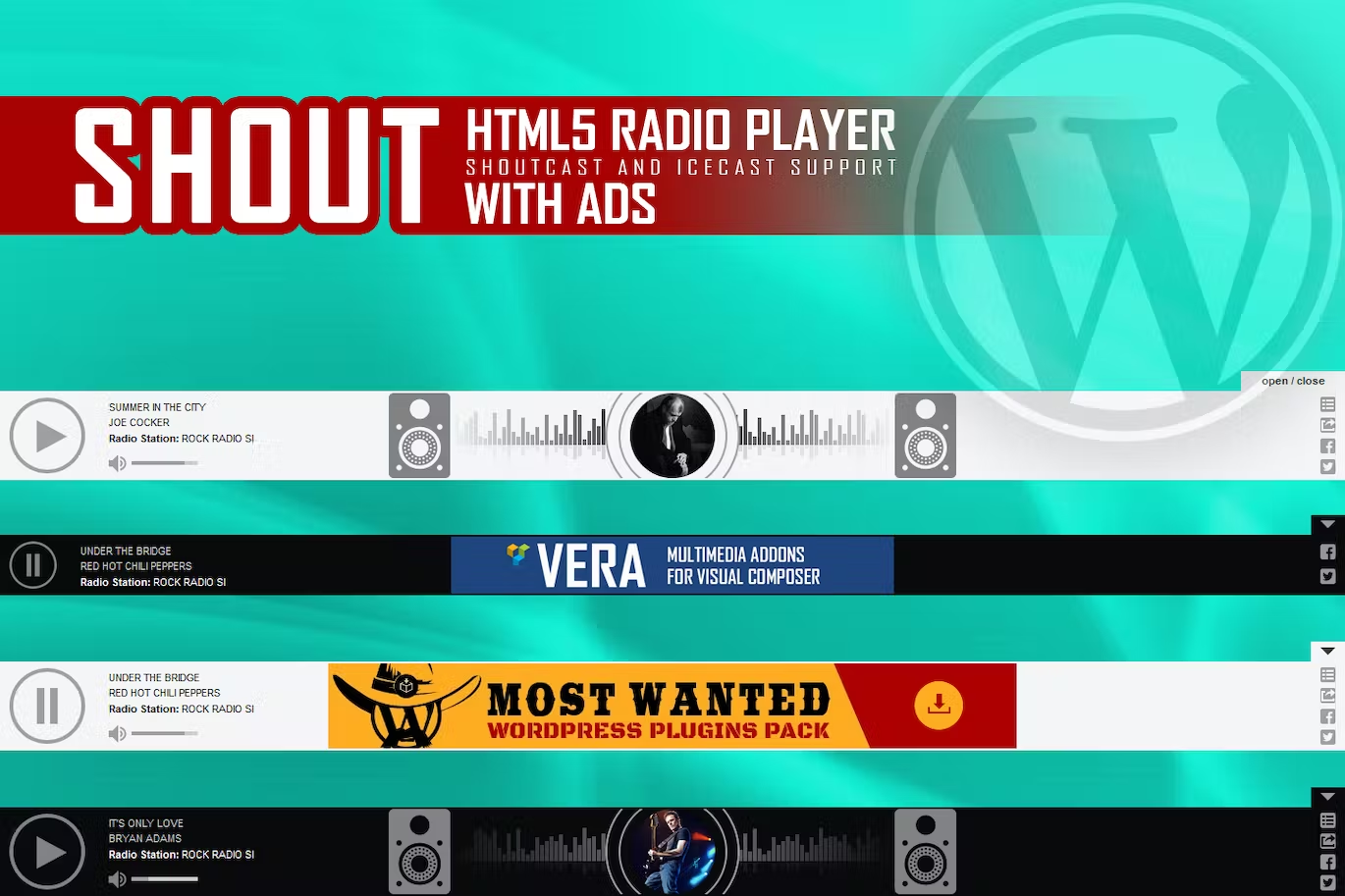
- Ads Support – For each radio station you can define one or many commercial banners to be displayed while your users listen the radio station. You can disable ads support and the current playing singer image will be displayed.
- Player In Popup Window – You have a button which will open the player in a popup window. With this feature you can listen the radio station, without interruptions, while navigating the website menu.
- Highly Customizable – You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
- Artist Image – The player will display the photo of the current playing singer, if it is present in the database.
- Categories – The playlist items are structured in categories. A radio file can belong to multiple categories. The categories are automatically generated from the radio stream data.
- Playlist Search – You have the option to search the playlist. The results will be displayed as you type the search term.
- Show/Hide Playlist – Button to show or hide the playlist. Also option to start the player with the playlist hidden.
- Share – You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
- Option To Manually Set Radio Name And Categories Name – If needed, you have the option to manually set the radio name and categories name
- Show/Hide Buttons – You can set as visible or set as hidden: playlist, volume, share buttons
- Multiple Parameters – Over 70 parameters from where you can customize your player, including: width, autoplay, initial volume, playlist, categories & color parameters.
Notes for IOS (restrictions imposed by Apple):
- The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
- Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.