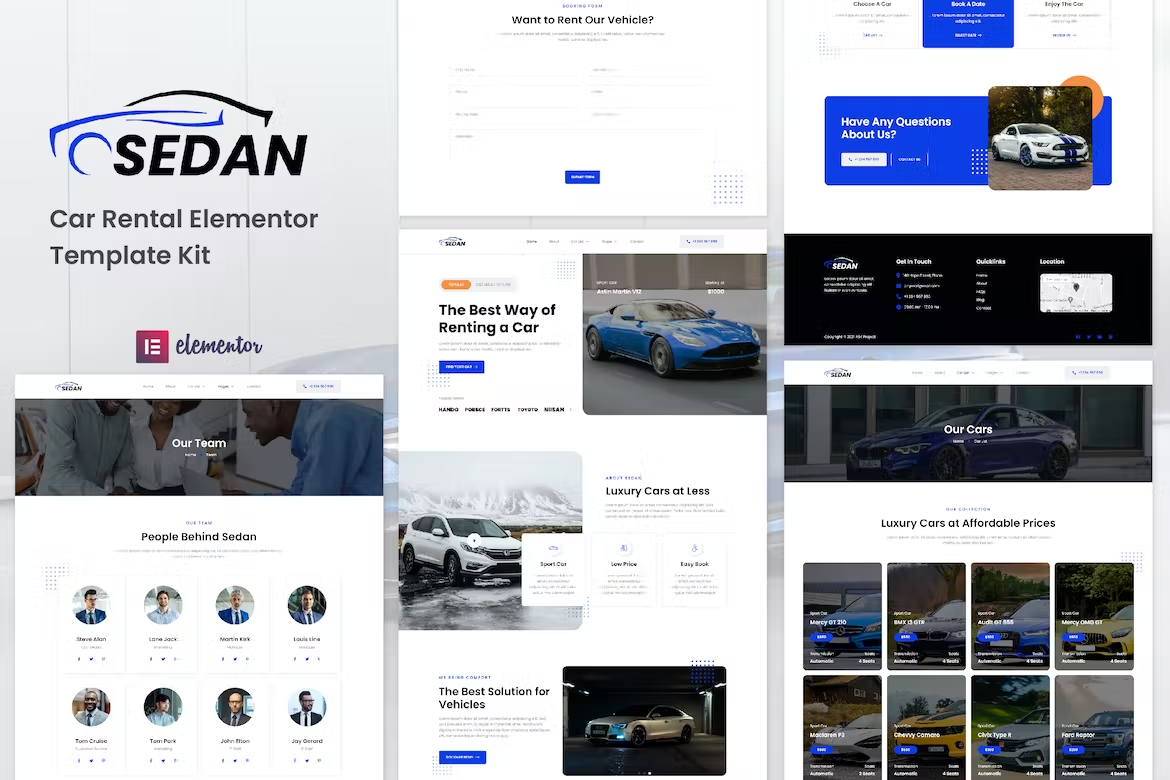
Sedan – Car Rental Elementor Template Kit is a responsive Elementor Template Kit ideal for private transportation and bus, shuttle, van, limousine, car, taxi transfer service providers etc. Sedan has a simple, modern and clean design with a 100% responsive layout, and very easy to customize and can be used by anyone without having to understand coding.
This template kit includes stunning carefully crafted 11+ Pages and 15+ Stunning Templates, you can build your professional-looking portfolio website just a click away.
Features
- Using Free Elementor (Elementor Pro is not required)
- Unique & Clean Design
- 11+ Ready to Use Pages
- 15+ Ready to Use Templates
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include
- Global Theme Style
- Home
- About
- Car List
- Car Detail
- Booking Form
- Team
- FAQs Page
- Testimonials
- Blog
- Single Post
- 404 Page
- Contact
- Form Newsletter
- Form Contact
- Form Booking
- Header
- Footer
Required Plugin
- Elementor
- ElementsKit Lite
- Elementor – Header, Footer & Blocks
- MetForm
- DethemeKit for Elementor
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
Setup Global Header and Footer in ElementsKit
1.Import the header and footer template
- Go to ElementsKit > Header Footer select Header and click Add New
- Give it a title, leave Entire Site selected and toggle Activation to On
- Click the template title and Edit Content
- Click the gray folder icon and select the header template to import and Update
- Repeat for Footer